Σχεδιαστής
![]() Ο σχεδιαστής σας προσφέρει τα εργαλεία και τα χαρακτηριστικά για να εξατομικεύσετε το επιλεγμένο πρότυπο ή θέμα. Δεν προσφέρει στοιχεία drag and drop ή πλαίσια JavaScript / CSS. Συνήθως αυτές οι τεχνικές οδηγούν σε αργούς και χαμηλής ποιότητας ιστότοπους, οι οποίοι είναι ήδη άφθονοι στο διαδίκτυο. Αντ' αυτού επιλέγεται ο δρόμος του καθαρού και δομημένου κώδικα, που σας επιτρέπει να δημιουργήσετε έναν υψηλής ποιότητας, ελαφρύ, εξαιρετικά γρήγορο και όμορφο ιστότοπο.
Ο σχεδιαστής σας προσφέρει τα εργαλεία και τα χαρακτηριστικά για να εξατομικεύσετε το επιλεγμένο πρότυπο ή θέμα. Δεν προσφέρει στοιχεία drag and drop ή πλαίσια JavaScript / CSS. Συνήθως αυτές οι τεχνικές οδηγούν σε αργούς και χαμηλής ποιότητας ιστότοπους, οι οποίοι είναι ήδη άφθονοι στο διαδίκτυο. Αντ' αυτού επιλέγεται ο δρόμος του καθαρού και δομημένου κώδικα, που σας επιτρέπει να δημιουργήσετε έναν υψηλής ποιότητας, ελαφρύ, εξαιρετικά γρήγορο και όμορφο ιστότοπο.
Κρατήσαμε τον σχεδιαστή όσο το δυνατόν πιο φιλικό προς τον χρήστη, αλλά με πολλές δυνατότητες έρχεται μια πιο απότομη καμπύλη εκμάθησης. Συνιστάται η εκμάθηση των βασικών αρχών της HTML και CSS Αν δεν θέλετε να επενδύσετε τον απαιτούμενο χρόνο και την ενέργεια, είναι ασφαλές να παρακάμψετε αυτή τη σελίδα.
Αυτές είναι οι άλλες επιλογές για ένα σχέδιο που δεν απαιτούν τεχνικές γνώσεις:
Πλοηγηθείτε στην ενότητα Ρυθμίσεις > Διάταξη και κάντε κλικ στην καρτέλα Σχεδιαστής. Στη συνέχεια κάντε κλικ στο Έναρξη. Ο ίδιος ο σχεδιαστής δεν είναι κατάλληλος για χρήση σε κινητό τηλέφωνο. Συνιστούμε να χρησιμοποιείτε μια μεγάλη οθόνη (τουλάχιστον 1920x900 pixels) για να εργάζεστε άνετα με τον σχεδιαστή.

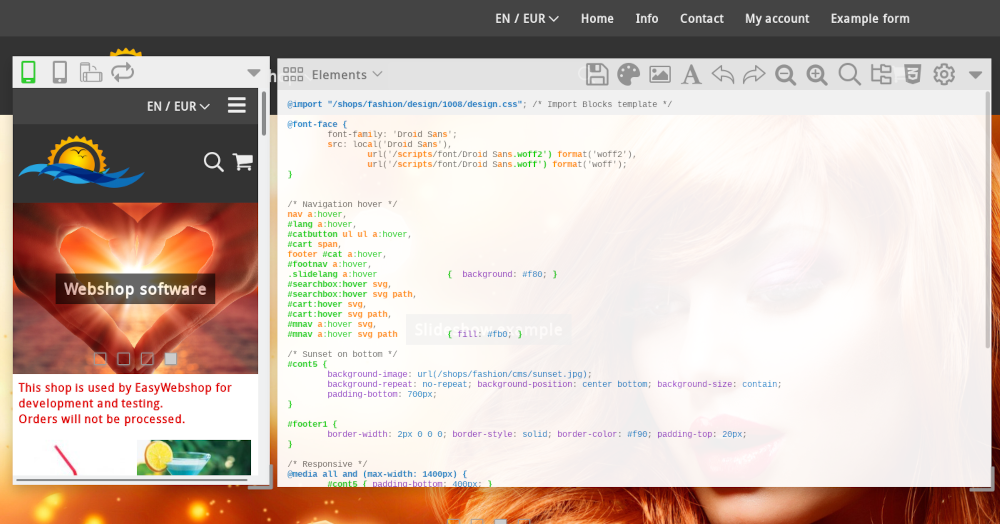
Ο σχεδιαστής αποτελείται από την προεπισκόπηση στο παρασκήνιο, ένα παράθυρο με την προβολή της ιστοσελίδας σας για κινητά και το παράθυρο του σχεδιαστή.
Προβολή για κινητά
Οι περισσότεροι άνθρωποι θα επισκεφθούν τον ιστότοπό σας με ένα smartphone. Η προβολή για κινητά σας δίνει ένα παράδειγμα για το πώς θα φαίνεται ο ιστότοπός σας σε μια μικρή οθόνη.
Βεβαιωθείτε ότι ο ιστότοπός σας δεν γίνεται πολύ φαρδύς για να μην εμφανίζεται οριζόντια γραμμή κύλισης. Όλα τα πρότυπα και τα θέματα είναι εξ ορισμού φιλικά προς τα κινητά (responsive), αλλά ο σχεδιαστής δίνει μεγάλη ελευθερία, οπότε αυτό μπορεί να διαταραχθεί.
Τα εικονίδια στην κορυφή σας επιτρέπουν την προβολή σε διαφορετικές αναλύσεις.

Το εικονίδιο Ανανέωση σας επιτρέπει να ανανεώσετε το σενάριο στον ιστότοπο για να δείτε την τελευταία έκδοση.
Παράθυρο σχεδιασμού
Παρακάτω εξηγούνται όλα τα εικονίδια της γραμμής εργαλείων. Από προεπιλογή εμφανίζονται μόνο τα εικονίδια για τις βασικές λειτουργίες. Κάντε κλικ στο εικονίδιο Προτιμήσεις και ενεργοποιήστε την Προχωρημένη λειτουργία για να δείτε όλα τα εικονίδια.

Τα σχέδιά μου
Το πρώτο εικονίδιο σας δίνει μια επισκόπηση των εξατομικευμένων σχεδίων σας.
- Προσθήκη σχεδίου
- Με αυτό το κουμπί μπορείτε να προσθέσετε ένα νέο σχέδιο ή να αντιγράψετε ένα σχέδιο από άλλο ηλεκτρονικό κατάστημα.
- Δημοσίευση
- Μετά τη δημοσίευση, το σχέδιο θα είναι ζωντανό και ορατό για τους επισκέπτες σας.
- Επεξεργασία
- Αυτό θα σας επιτρέψει να επεξεργαστείτε το όνομα, τα σχόλια και τα δικαιώματα αντιγραφής του σχεδίου.
- Διαγραφή
- Με αυτή την ενέργεια μπορείτε να διαγράψετε το σχέδιο. Αυτή η ενέργεια δεν μπορεί να αναιρεθεί.
Θα πρέπει να επιβεβαιώσετε αν θέλετε να διαγράψετε ένα σχέδιο. Η διαγραφή ενός σχεδίου δεν μπορεί να ανακληθεί. Θα πρέπει να δημιουργήσετε ένα νέο σχέδιο αντ' αυτού.
Στοιχεία
Τα στοιχεία αποτελούν τη δομή HTML του ιστότοπού σας. Αφού επιλέξετε ένα στοιχείο, θα σας εμφανιστεί μια φόρμα ιστού που σας επιτρέπει να τροποποιήσετε τις ιδιότητες του στοιχείου.
Υπάρχουν πολλά στοιχεία και ιδιότητες που μπορούν να προσαρμοστούν με τη φόρμα ιστού. Το κύριο στοιχείο είναι η ετικέτα body των ιστοσελίδων. Αυτή η φόρμα θα τροποποιήσει αυτόματα τον υποκείμενο επιλογέα CSS.
Οι ιδιότητες που έχουν ήδη προσαρμοστεί υποδεικνύονται με πράσινο φόντο στο πεδίο της φόρμας. Αφήνοντας την τιμή μιας ιδιότητας κενή, η ιδιότητα θα αφαιρεθεί.
Στοιχεία υποστοιχείων
Ορισμένα στοιχεία περιέχουν υποστοιχεία. Κάνοντας κλικ στους συνδέσμους θα εμφανιστεί μια νέα φόρμα η οποία μπορεί να χρησιμοποιηθεί για την τροποποίηση των ιδιοτήτων του υποστοιχείου.
Media
Οι ιδιότητες των στοιχείων ενδέχεται να ισχύουν μόνο για ορισμένα μεγέθη οθόνης ή στην έκδοση εκτύπωσης. Κάνοντας κλικ στους συνδέσμους προσαρμόζονται οι ιδιότητες του στοιχείου για ένα συγκεκριμένο μέσο.
Αποθήκευση
Χρησιμοποιήστε αυτό το εικονίδιο για να αποθηκεύσετε το σχέδιο. Αυτό δεν θα δημοσιεύσει το σχέδιο.
Χρώματα, εικόνες και τύπος γραμματοσειράς
Αυτά τα εικονίδια αποτελούν αντίγραφο των χαρακτηριστικών της βασικής διαχείρισης διάταξης Παρουσιάζονται και εδώ για εύκολη πρόσβαση.
Δομή
Το εικονίδιο δομής σας επιτρέπει να τροποποιήσετε τη δομή HTML του ιστότοπου. Μπορείτε να προσθέσετε, να μετακινήσετε και να διαγράψετε αντικείμενα.
Υπάρχουν ορατά αντικείμενα (λειτουργία αναζήτησης, καλάθι αγορών, επιλογή γλώσσας, πλοήγηση) και αόρατα δοχεία που χρησιμοποιούνται για τη δόμηση του ιστότοπου. Οι περιέκτες χρησιμοποιούνται συνήθως για την ομαδοποίηση στοιχείων ή την προσθήκη φόντου.
Μπορείτε να κάνετε προσαρμογές στη δομή σύροντας στοιχεία ή χρησιμοποιώντας τα βέλη πάνω και κάτω. Μπορείτε να προσθέσετε ένα νέο στοιχείο κάνοντας κλικ στο κουμπί Προσθήκη στο κάτω μέρος. Για να αφαιρέσετε ένα στοιχείο, κάντε κλικ στο εικονίδιο Διαγραφή.
Το πρόγραμμα περιήγησής σας θα ενημερώσει αυτόματα το παράδειγμα σχεδιασμού. Εάν η ενημέρωση δεν γίνει αυτόματα, κάντε κλικ στο Αποθήκευση στο παράθυρο σχεδιασμού και στη συνέχεια στο Επανεκκίνηση στην προβολή για κινητά.
Προσαρμογή των CSS
Η ενημέρωση των CSS σας επιτρέπει να τροποποιείτε τους κώδικες διάταξης (CSS code) του ιστότοπου και αποτελεί το σημαντικότερο χαρακτηριστικό του σχεδιαστή.
CSS - Cascading Style Sheets δεν είναι μια γλώσσα προγραμματισμού αλλά μια γλώσσα στυλ που μπορεί να χρησιμοποιηθεί για τον καθορισμό της μορφοποίησης των στοιχείων του ιστοτόπου.
Η παραμετροποίηση των CSS, είναι κάτι που απευθύνεται σε μη ειδικούς;
Η CSS μπορεί να διδαχθεί εύκολα. Συνιστούμε αυτή τη μέθοδο για τους χρήστες που θέλουν να εξατομικεύσουν τη δική τους ιστοσελίδα και να επενδύσουν χρόνο για να μάθουν για τα CSS.
Χρήσιμοι σύνδεσμοι με πληροφορίες σχετικά με τα CSS:
- W3Schools - σεμινάρια για την εκμάθηση CSS
- CSS-Tricks - το αγαπημένο μας με πολλές πληροφορίες για τα CSS
Βοήθεια για την προσαρμογή των CSS
Για τροποποιήσεις κώδικα CSS το γραφείο βοήθειας δεν μπορεί να παρέχει υποστήριξη. Η προσθήκη υποστήριξης CSS θα σήμαινε την πραγματοποίηση προσαρμοσμένου σχεδιασμού ιστοσελίδων και αυτό θα έκανε το EasyWebshop πολύ πιο ακριβό. Έχουμε το Καλοκαίρι του σχεδιασμού ιστοσελίδων για βοήθεια στη δημιουργία ενός εξατομικευμένου σχεδιασμού.
Δεν συνιστούμε να αφήνετε τους σχεδιαστές ιστοσελίδων να συνδέονται στο ηλεκτρονικό σας κατάστημα απευθείας ή με λογαριασμό διαχειριστή. Αυτό μερικές φορές οδηγεί σε συζητήσεις σχετικά με αλλαγές που δεν ήταν επιθυμητές. Αφήστε να συνδεθούν στο κατάστημά σας μόνο άτομα που εμπιστεύεστε! Αντ' αυτού, ο web designer μπορεί να δημιουργήσει ένα Βασικό webshop και να δημιουργήσει το σχέδιο σε αυτό το webshop. Στη συνέχεια, μπορείτε να αντιγράψετε το σχέδιο στο δικό σας ηλεκτρονικό κατάστημα με τη λειτουργία αντιγραφής.
Κατά την επεξεργασία του CSS, εμφανίζονται επιπλέον εικονίδια για Αναίρεση και Επανάληψη αλλαγών, Μικρότερο και Μεγαλύτερο κείμενο και μια λειτουργία αναζήτησης. Εισάγετε ένα κείμενο στη γραμμή αναζήτησης για να βρείτε το κείμενο στον κώδικα CSS. Πατήστε το Enter για να επισημάνετε το κείμενο, αν βρέθηκε, και για να μεταβείτε στην επόμενη περίπτωση, αν υπάρχει.
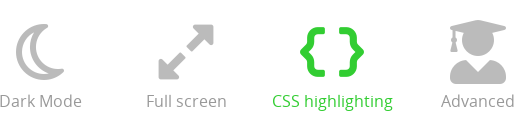
Προτιμήσεις
Εδώ μπορείτε να ενεργοποιήσετε και να απενεργοποιήσετε τη σκοτεινή λειτουργία, την πλήρη οθόνη και την υπογράμμιση σύνταξης του κώδικα CSS. Υπάρχει επίσης μια επιλογή για να κάνετε το παράθυρο σχεδιασμού διαφανές. Οι προτιμήσεις αφορούν το παράθυρο σχεδίασης- επομένως, όχι τον ιστότοπο.

Πώς μπορώ να αλλάξω την ιδιότητα X;
Αλλαγή του φόντου
Επιλέξτε το στοιχείο που θέλετε, για παράδειγμα Webpage. Στο σημείο Εικόνα φόντου, κάντε κλικ στο εικονίδιο Επεξεργασία εικόνας. Επιλέξτε μια εικόνα από τη λίστα ή φορτώστε μια νέα εικόνα.
Μπορείτε επίσης να αγοράσετε μια εικόνα χρησιμοποιώντας την Γκαλερί. Εάν θέλετε να χρησιμοποιήσετε την εικόνα σε μια σελίδα, σας συνιστούμε τη μορφή Web. Για φόντα, συνιστούμε τη μορφή μεγάλου μεγέθους.
Κάντε κλικ στην επιλογή Εισαγωγή για να ορίσετε την εικόνα ως φόντο. Αφού οριστεί η εικόνα φόντου, εμφανίζεται επίσης ένα εικονίδιο Διαγραφή εικόνας.
Αλλαγή κουμπιών
Επιλέξτε το στοιχείο Webpage και το υποστοιχείο Buttons. Στη φόρμα μπορούν να ρυθμιστούν ιδιότητες όπως το χρώμα, το μέγεθος, το στυλ περιγράμματος κ.λπ.
Το υποστοιχείο Buttons mouse-over σας επιτρέπει να αλλάξετε το στυλ των κουμπιών όταν το ποντίκι περνάει από πάνω τους. Για παράδειγμα, μπορεί να δοθεί στο κουμπί ένα ανοιχτότερο χρώμα.
Προσαρμογή των χρωμάτων
Ο ευκολότερος τρόπος για να αλλάξετε τα χρώματα είναι στον κώδικα CSS. Οι κωδικοί χρωμάτων μοιάζουν με #ffffffff ή rgba(255, 255, 255, 255, 0.5). Με τον τελευταίο συμβολισμό, η τελευταία παράμετρος (0,5 στο παράδειγμα) είναι η διαφάνεια.
Χρήσιμοι σύνδεσμοι για τη σύνθεση χρωμάτων:
- Color Designer - δημιουργήστε εύκολα παλέτες χρωμάτων
- Color Combos - συνθέστε συνδυασμούς χρωμάτων
Προσαρμογή γραμματοσειρών
Μπορείτε να αλλάξετε τη γραμματοσειρά επιλέγοντας ένα στοιχείο και ρυθμίζοντας το Font στη φόρμα.
Από προεπιλογή, όλα τα πρότυπά μας έχουν μια γραμματοσειρά ρυθμισμένη για το κύριο στοιχείο Σελίδα. Είναι δυνατή η ρύθμιση διαφορετικών γραμματοσειρών για διαφορετικά στοιχεία. Συνιστούμε να χρησιμοποιείτε μόνο μία γραμματοσειρά, προκειμένου να διατηρήσετε τα πράγματα ξεκάθαρα.
Συχνές ερωτήσεις σχετικά με τον σχεδιαστή
- Ακόμα βλέπω την παλιά έκδοση του ιστότοπου
- Αυτό συμβαίνει συνήθως επειδή οι παλιές εικόνες εξακολουθούν να βρίσκονται στην προσωρινή μνήμη του προγράμματος περιήγησης ιστού. Ένα πρόγραμμα περιήγησης ιστού (Firefox, Google Chrome...) αποθηκεύει ιστοσελίδες και εικόνες στον σκληρό σας δίσκο. Με αυτόν τον τρόπο, κατά την επόμενη επίσκεψή σας, η σελίδα θα φορτώσει πιο γρήγορα. Όταν επισκέπτεστε τη σελίδα, θα βλέπετε την παλιά έκδοση της φωτογραφίας στο σκληρό σας δίσκο και όχι τη ζωντανή έκδοση στον ιστότοπο.

Για να λύσετε αυτό το πρόβλημα: καθαρίστε την προσωρινή μνήμη του προγράμματος περιήγησης. Ο τρόπος που θα το κάνετε αυτό εξαρτάται και είναι διαφορετικός για κάθε πρόγραμμα περιήγησης στο διαδίκτυο.
Ελέγξτε επίσης ότι το σχέδιό σας είναι δημοσιευμένο.
Επόμενη σελίδα: Επεξεργασία κειμένων και ιστοσελίδων
- Εισαγωγή
- Διαχείριση προϊόντων
- Διαμόρφωση ηλεκτρονικού καταστήματος
- Ρυθμίσεις λογαριασμού και καταστήματος
- Μέθοδοι πληρωμής και πάροχοι υπηρεσιών πληρωμών
- Τιμολόγια και Όροι & Προϋποθέσεις
- Ρύθμιση των εξόδων αποστολής
- Εκπτώσεις και προσαυξήσεις
- Καταχώρηση και μεταφορά ονομάτων τομέα
- Πολύγλωσσο κατάστημα
- Σύνδεση με εξωτερικές πλατφόρμες
- Εξατομικευμένες διευθύνσεις ιστού
- Διαχείριση πολλαπλών webshops (Multishop)
- Αυτόματα μηνύματα ηλεκτρονικού ταχυδρομείου σε πελάτες
- Σχεδιάζοντας μια όμορφη διάταξη
- Διαχείριση παραγγελιών
- Μάρκετινγκ
- Ενότητες
- Δημιουργία αντιγράφων ασφαλείας και εξαγωγή δεδομένων
- Ηλεκτρονικό ταχυδρομείο και διαδικτυακό ταχυδρομείο
- Λογαριασμοί διαχειριστή
- Φωτογραφίες υψηλής ποιότητας
- Έλεγχος ταυτότητας δύο παραγόντων
- Ετικέτες
- Meta tags - Επαλήθευση ιστότοπου
- Ζωντανή συνομιλία
- Παρουσίαση διαφανειών
- Ανάλυση επισκεπτών - Google Analytics
- Φίλτρα
- Σημείο πώλησης (POS)
- Πεδία φόρμας
- Ψηφιακά ή εικονικά προϊόντα
- Σύστημα κρατήσεων Symcalia
- Βιβλίο επισκεπτών
- Επικοινωνία με το helpdesk