Σχεδιάζοντας μια όμορφη διάταξη
![]() Μια επαγγελματική διάταξη είναι σημαντική για να φαίνεστε αξιόπιστοι προκειμένου να κερδίσετε την εμπιστοσύνη των πελατών σας. Το EasyWebshop διευκολύνει την επιλογή και την εξατομίκευση μιας διάταξης από εσάς τους ίδιους. Δεν υπάρχει ανάγκη για έναν ακριβό σχεδιαστή ιστοσελίδων.
Μια επαγγελματική διάταξη είναι σημαντική για να φαίνεστε αξιόπιστοι προκειμένου να κερδίσετε την εμπιστοσύνη των πελατών σας. Το EasyWebshop διευκολύνει την επιλογή και την εξατομίκευση μιας διάταξης από εσάς τους ίδιους. Δεν υπάρχει ανάγκη για έναν ακριβό σχεδιαστή ιστοσελίδων.
Η αλλαγή της διάταξης δεν έχει καμία επίπτωση στη λειτουργία του ηλεκτρονικού καταστήματος. Οποιαδήποτε αλλαγή μπορεί να αναιρεθεί ή να τροποποιηθεί αργότερα. Επομένως, πάρτε το χρόνο σας για να πειραματιστείτε με τα χρώματα, τις εικόνες και τις γραμματοσειρές για να επιτύχετε το επιθυμητό αποτέλεσμα.
Προσθέστε περίπου 10 προϊόντα πριν πειραματιστείτε με τη διάταξη και τη διαμόρφωση.
Εάν δεν θέλετε να πειραματιστείτε με τη διάταξη στο ζωντανό σας ηλεκτρονικό κατάστημα, μπορείτε να δημιουργήσετε ένα νέο δωρεάν ηλεκτρονικό κατάστημα χρησιμοποιώντας το Multishop για να πειραματιστείτε.
Διαχείριση διάταξης
Πλοηγηθείτε στο Ρυθμίσεις > Διάταξη. Παρακάτω εξηγούμε πώς λειτουργεί κάθε καρτέλα.

Προτύπων, θεμάτων και σχεδίων

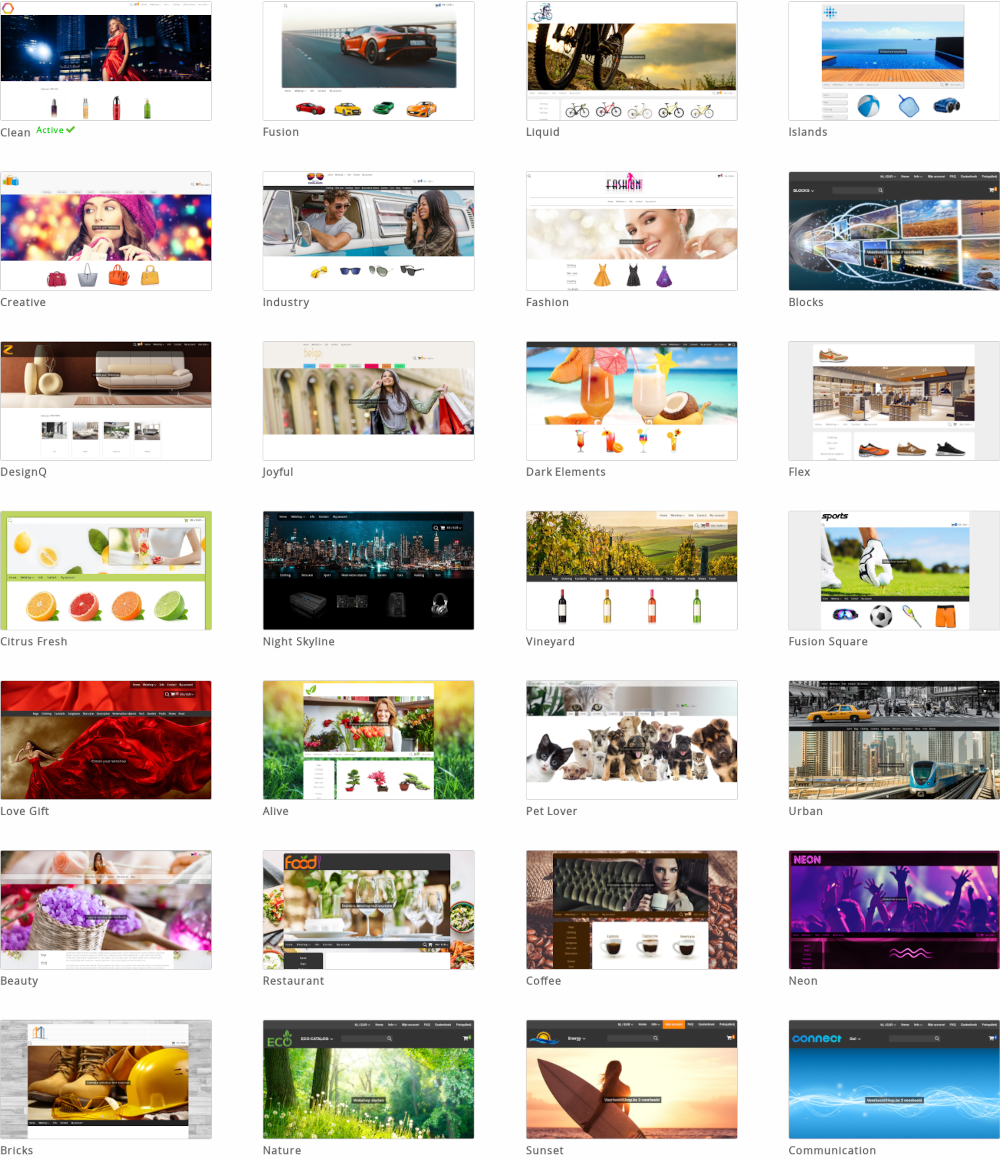
Τα πρότυπα είναι βασικά σχέδια που είναι πρώτα στη λίστα και δεν περιλαμβάνουν χρώματα. Είναι κατάλληλα για ιστοσελίδες επιχειρήσεων όπου η εστίαση είναι στα προϊόντα.
Τα θέματα βασίζονται σε ένα πρότυπο και τελειοποιούνται περαιτέρω με συνδυασμούς χρωμάτων και φόντου. Είναι κατάλληλα για ιστότοπους όπου ο σχεδιασμός πρέπει να είναι ελκυστικός.
Σχέδια είναι πρότυπα ή θέματα που εξατομικεύονται από εσάς, τον χρήστη, χρησιμοποιώντας τον σχεδιαστή. Αυτή η μέθοδος είναι κατάλληλη για χρήστες που θέλουν να εξατομικεύσουν τις λεπτομέρειες της ιστοσελίδας τους.
Όλα τα πρότυπα και τα θέματα είναι φιλικά προς τα κινητά και βελτιστοποιημένα για γρήγορους χρόνους φόρτωσης και βέλτιστη ευρετηρίαση στις μηχανές αναζήτησης.
Επιλέξτε ένα από τα πρότυπα ή τα θέματα και κάντε κλικ στο Παράδειγμα για να δείτε ένα παράδειγμα. Αυτό το παράδειγμα δεν είναι ορατό στους επισκέπτες σας.
Κάντε κλικ στο Δημοσίευση για να ορίσετε το πρότυπο ή το θέμα για τον ιστότοπό σας. Τώρα θα είναι ζωντανό για τους επισκέπτες σας.
Λογότυπο

Στην καρτέλα Λογότυπο μπορείτε να ανεβάσετε ένα λογότυπο (της εταιρείας) επιλέγοντάς το και κάνοντας κλικ στο Αποθήκευση.
Εάν δεν έχετε ακόμη λογότυπο, μπορείτε να το σχεδιάσετε από έναν σχεδιαστή λογοτύπων. Στην EasyWebshop δεν σχεδιάζουμε λογότυπα. Μια ενδιαφέρουσα ιστοσελίδα για να σχεδιάσετε ένα λογότυπο είναι η 99designs.
Ρύθμιση των διαστάσεων του λογότυπου μετά το ανέβασμα
- Κλίμακα
- Αυτή είναι η προεπιλεγμένη ρύθμιση: το λογότυπο θα κλιμακωθεί αναλογικά σε μέγιστο μέγεθος 300x100 pixels.
- Crop
- Αυτή η ρύθμιση θα αποκόψει το τμήμα του λογότυπου που είναι πολύ μεγάλο.
- Καμία αλλαγή
- Δεν θα γίνουν τροποποιήσεις στο λογότυπο μετά το ανέβασμα. Επιλέξτε αυτή την επιλογή αν έχετε ο ίδιος το λογότυπο στο σωστό μέγεθος.
- ico
- Ένα τυπικό favicon έχει διαστάσεις 16x16, 32x32 ή 64x64 pixels και περιέχει 16 χρώματα. Το μέγεθος του αρχείου είναι το πολύ 150Kb.
- png
- Οι συνιστώμενες διαστάσεις για ένα .png favicon είναι 196x196 pixels.
- svg
- Για υψηλότερες αναλύσεις, μπορούν να χρησιμοποιηθούν τα favicons SVG. Λάβετε υπόψη ότι δεν υποστηρίζουν όλες οι συσκευές favicons SVG.
- Η ιστοσελίδα του W3Schools διαθέτει ένα color picker για εύκολη επιλογή χρώματος
- Μάθετε περισσότερα για την κωδικοποίηση χρωμάτων HTML/CSS
- Color Designer - δημιουργήστε εύκολα παλέτες χρωμάτων
- Color Combos - δημιουργία συνδυασμών χρωμάτων
- Μείνετε απλοί
- Οι πελάτες σας δεν αγοράζουν ένα προϊόν ανάλογα με τη διάταξη της ιστοσελίδας. Μια απλή λειτουργική διάταξη θα αποδώσει καλύτερα από μια πολυάσχολη διάταξη με πολλούς περιττούς περισπασμούς.
- Μείνετε συνεπής
- Επιλέξτε μια παλέτα χρωμάτων και συνεχίστε να χρησιμοποιείτε τα ίδια χρώματα. Χρησιμοποιήστε την ίδια γραμματοσειρά, εκτός αν ξέρετε τι κάνετε.
- Αποκτήστε έμπνευση
- Δεν είναι κακό να παρακολουθείτε πώς το κάνουν οι άλλοι. Μπορείτε να βρείτε έμπνευση στα παραδείγματα.
- Οι φωτογραφίες ζωντανεύουν έναν ιστότοπο
- Ένα αναγνωρίσιμο λογότυπο, καθαρές φωτογραφίες προϊόντων και ένα ταιριαστό φόντο κάνουν τον ιστότοπό σας να ζωντανέψει πραγματικά.
- Πήρατε συμβουλές από φίλους, συγγενείς και συναδέλφους
- Ρωτήστε διαφορετικούς ανθρώπους τι γνώμη έχουν για τη διαρρύθμισή σας. Μια όμορφη διάταξη είναι υποκειμενική. Θα δείτε ότι υπάρχουν πολλές αντικρουόμενες απόψεις.
- Προσφέρετε επαρκή αντίθεση, αποφύγετε τα λάθη στυλ
Μερικά συνηθισμένα λάθη:- Κείμενο με χαμηλή αντίθεση
- Κείμενο που διαβάζεται ενοχλητικά
- Μεγάλα μπλοκ κειμένου με πλάγια γραφή είναι δύσκολο να διαβαστούν
- Η ΧΡΗΣΗ ΚΕΦΑΛΑΙΩΝ ΓΡΑΜΜΑΤΩΝ ΣΤΟ ΔΙΑΔΙΚΤΥΟ ΑΝΤΙΠΡΟΣΩΠΕΥΕΙ ΣΚΛΗΡΟΦΩΝΙΑ
- Αποφύγετε την επανάληψη των σημείων στίξης!!!
- Τα κείμενά μου εξαφανίστηκαν!
- Το χρώμα του κειμένου έχει οριστεί στην ίδια τιμή με το χρώμα φόντου.
- Το favicon δεν εμφανίζεται
- Χρησιμοποιήστε ένα πρόσφατο πρόγραμμα περιήγησης. Σε ορισμένες παλιές εκδόσεις του Internet Explorer δεν εμφανίζεται το favicon.
Συνδέστε επίσης ένα όνομα τομέα με το κατάστημά σας. Ορισμένα προγράμματα περιήγησης εμφανίζουν το favicon του EasyWebshop εάν δεν έχει συνδεθεί όνομα τομέα.
Συνιστούμε να μην κάνετε τα λογότυπα πολύ μεγάλα. Αυτό δυσκολεύει τους επισκέπτες με smartphones. Εάν το λογότυπο είναι πολύ μεγάλο, θα εμφανιστεί μια οριζόντια μπάρα κύλισης. Εάν το λογότυπο είναι πολύ ψηλό, θα πρέπει να γίνει περισσότερη κύλιση κάθετα.
Η προεπιλεγμένη ρύθμιση 300x100 pixels είναι εντάξει στις περισσότερες περιπτώσεις. Με ορισμένα θέματα είναι καλύτερο να κάνετε το λογότυπο μεγαλύτερο ή μικρότερο.
Το μέγιστο μέγεθος του λογότυπου είναι 25MB. Οι πιθανές μορφές αρχείων είναι .gif, .jpg, .png και .svg. Για διαφανή λογότυπα, χρησιμοποιήστε τη μορφή PNG ή SVG. Τα κινούμενα σχέδια GIF είναι δυνατά, αλλά δεν συνιστούμε τη χρήση τους ως λογότυπα.
Εικονίδιο προγράμματος περιήγησης
Το εικονίδιο του προγράμματος περιήγησης ή Favicon είναι ένα εικονίδιο που σχετίζεται με τον ιστότοπό σας. Μπορείτε να το σχεδιάσετε από τον σχεδιαστή του λογοτύπου σας.
![]()
Για μέγιστη συμβατότητα με όλους τους τύπους συσκευών, συνιστάται να ανεβάσετε μια έκδοση .ico, .png και .svg.
Είναι πιθανό το εικονίδιο του προγράμματος περιήγησης να μην αλλάζει αμέσως μετά την ενημέρωσή του στη διαχείριση διάταξης. Αυτό οφείλεται στις προσωρινές μνήμες του προγράμματος περιήγησης. Το ζήτημα αυτό διορθώνεται μετά από λίγο όταν η προσωρινή μνήμη cache καθαρίσει. Μπορείτε επίσης να καθαρίσετε χειροκίνητα την προσωρινή μνήμη του προγράμματος περιήγησης ή να επισκεφθείτε τον ιστότοπο με μια συσκευή που δεν χρησιμοποιούσατε πριν.
Χρώματα
Η διεπαφή χρωμάτων εξάγει όλα τα χρώματα από το επιλεγμένο θέμα και παρέχει έναν εύκολο τρόπο αλλαγής τους. Το κουμπί Επεξεργασία CSS είναι μια λειτουργία εμπειρογνωμόνων που παρέχει περαιτέρω επιλογές για τη λεπτομερή ρύθμιση της διάταξης με την αλλαγή του κώδικα CSS.
Ορισμένοι χρήσιμοι σύνδεσμοι:
Αφού πραγματοποιήσετε τις αλλαγές, κάντε κλικ στο κουμπί Αποθήκευση παρακάτω.
Εικόνες
Εάν υπάρχουν εικόνες στο θέμα, θα εμφανιστούν εδώ. Κάντε κλικ στο εικονίδιο Επεξεργασία εικόνας για να ενημερώσετε την εικόνα. Με τον σχεδιαστή (βλ. επόμενη σελίδα) μπορείτε να προσθέσετε περισσότερες εικόνες.
Αφού κάνετε τις αλλαγές, κάντε κλικ στο κουμπί Αποθήκευση που βρίσκεται παρακάτω.
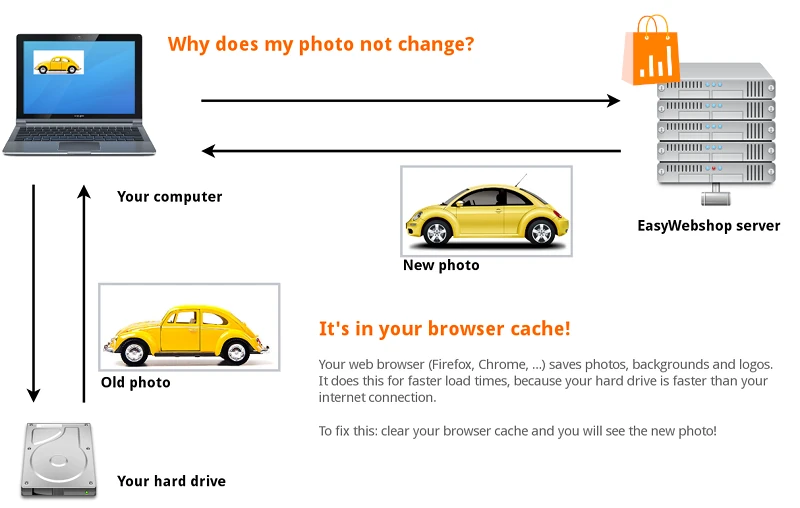
Εάν η εικόνα δεν αλλάξει στον ιστότοπο, αυτό συμβαίνει συνήθως επειδή οι παλιές φωτογραφίες βρίσκονται ακόμη στην προσωρινή μνήμη του προγράμματος περιήγησης ιστού. Ένα πρόγραμμα περιήγησης ιστού (Firefox, Google Chrome, ...) αποθηκεύει ιστοσελίδες και εικόνες στον σκληρό σας δίσκο. Με αυτόν τον τρόπο, κατά την επόμενη επίσκεψή σας, η σελίδα θα φορτώσει πιο γρήγορα. Όταν επισκέπτεστε τη σελίδα, θα βλέπετε την παλιά έκδοση της φωτογραφίας στο σκληρό σας δίσκο και όχι τη ζωντανή έκδοση στον ιστότοπο.
Για να το λύσετε αυτό: πλοηγηθείτε στη σελίδα του καταστήματος και κάντε κλικ στο Ανανέωση σελίδας ή Επαναφόρτωση σελίδας
Μπορείτε επίσης να χρησιμοποιήσετε τα πλήκτρα συντόμευσης: F5 ή CTRL + R (Command + R σε Mac). Τώρα φορτώνεται η πιο πρόσφατη έκδοση της ιστοσελίδας.
Σε ορισμένα προγράμματα περιήγησης ιστού θα πρέπει να διαγράψετε χειροκίνητα την προσωρινή μνήμη στις ρυθμίσεις του προγράμματος περιήγησης ιστού. Το πού θα το βρείτε αυτό εξαρτάται από το πρόγραμμα περιήγησης ιστού. Συμβουλευτείτε τη λειτουργία βοήθειας του προγράμματος περιήγησης ιστού σας για αυτό. Δεν εμπίπτει στο πεδίο εφαρμογής αυτού του wiki.
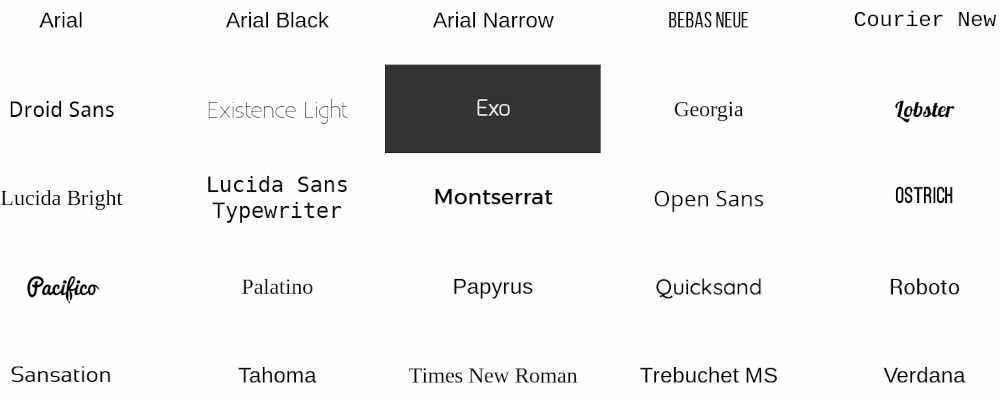
Τύπος γραμματοσειράς
Αυτή η διεπαφή σας επιτρέπει να αλλάξετε τον κύριο τύπο γραμματοσειράς στον ιστότοπό σας. Απλά επιλέξτε μια γραμματοσειρά και κάντε κλικ στο κουμπί Αποθήκευση που βρίσκεται παρακάτω.

Συνιστάται να μην αναμειγνύετε διαφορετικούς τύπους γραμματοσειρών στην ίδια σελίδα.
Σχεδιαστής
Με τον σχεδιαστή, το επιλεγμένο πρότυπο ή θέμα μπορεί να εξατομικευτεί. Ο σχεδιαστής προσφέρει πολλές δυνατότητες εξατομίκευσης και, ως εκ τούτου, είναι λιγότερο εύχρηστος από την τυπική διαχείριση της διάταξης. Στην επόμενη σελίδα περιγράφονται οι λειτουργίες του σχεδιαστή.

Συμβουλές για να σχεδιάσετε μόνοι σας μια όμορφη διάταξη
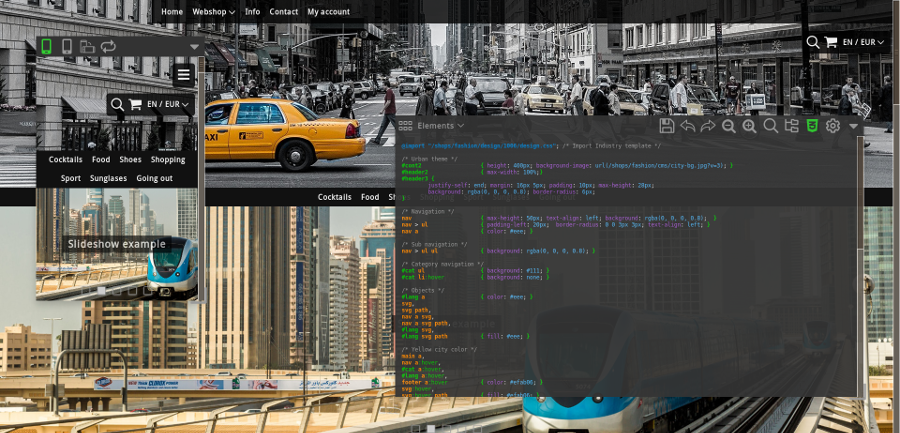
Πρόσληψη ενός web designer για την ιστοσελίδα σας
![]() Με τον ενσωματωμένο σχεδιαστή μπορείτε να εξατομικεύσετε μόνοι σας τη διάταξή σας. Υπάρχουν πολλές επιλογές ώστε να μπορείτε να ξεχωρίσετε το κατάστημά σας από άλλες ιστοσελίδες. Αυτή είναι η πιο εύκολη και λιγότερο δαπανηρή επιλογή.
Με τον ενσωματωμένο σχεδιαστή μπορείτε να εξατομικεύσετε μόνοι σας τη διάταξή σας. Υπάρχουν πολλές επιλογές ώστε να μπορείτε να ξεχωρίσετε το κατάστημά σας από άλλες ιστοσελίδες. Αυτή είναι η πιο εύκολη και λιγότερο δαπανηρή επιλογή.
Αν δεν πετύχετε το επιθυμητό αποτέλεσμα, μπορείτε να ζητήσετε από έναν σχεδιαστή ιστοσελίδων να κατασκευάσει μια διάταξη κατά παραγγελία. Όταν αναζητάτε έναν σχεδιαστή ιστοσελίδων, λάβετε υπόψη σας ότι δυστυχώς υπάρχουν πολλοί αμόρφωτοι σχεδιαστές ιστοσελίδων στο διαδίκτυο. Ζητήστε συστάσεις και ελέγξτε τις συστάσεις επίσης επικοινωνώντας μαζί τους.
Ορισμένοι web designers θα σας εξαναγκάσουν να μεταβείτε σε άλλο λογισμικό webshop για τον σχεδιασμό της διάταξης, κάτι που είναι περιττό. Συνήθως το κάνουν αυτό επειδή λαμβάνουν προμήθεια για να σας πουλήσουν αυτή την άλλη εφαρμογή. Κάντε τη σύγκριση μεταξύ του EasyWebshop και της άλλης πλατφόρμας. Εμείς γενικά παρέχουμε πολύ περισσότερες δυνατότητες σε καλύτερη τιμή.
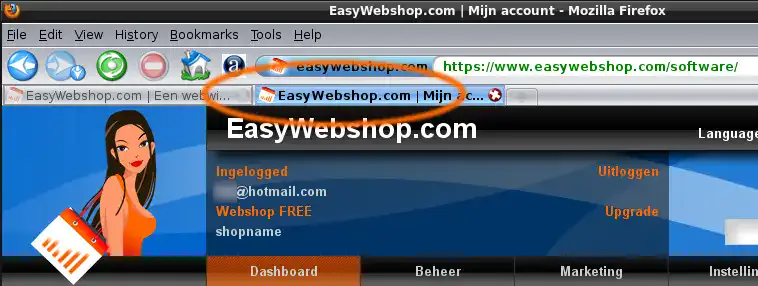
Οι καρτέλες του προγράμματος περιήγησης διευκολύνουν την εναλλαγή εργασιών
Δημιουργήστε δύο καρτέλες στο πρόγραμμα περιήγησής σας: μια καρτέλα με αυτές τις οδηγίες και μια καρτέλα όπου θα διαχειρίζεστε το κατάστημά σας. Με αυτόν τον τρόπο μπορείτε να μεταβείτε εύκολα από τη μία καρτέλα στην άλλη και να πλοηγηθείτε πιο γρήγορα. Εάν εκτυπώσετε αυτήν την τεκμηρίωση, αυτό φυσικά δεν ισχύει. Μπορείτε τότε να κοιτάξετε το χαρτί και στη συνέχεια να κοιτάξετε την οθόνη σας. Ναι, αυτό ήταν μια προσβολή της νοημοσύνης σας!
Πατήστε CTRL + T (ή επιλέξτε File > New Tab) για να ανοίξετε μια νέα καρτέλα στο πρόγραμμα περιήγησής σας. Στη νέα καρτέλα, πλοηγηθείτε στον ιστότοπό μας: easywebshop.com.
 "Tabs: 1px solid #000;">
"Tabs: 1px solid #000;">
Αφού αλλάξετε κάτι στο backend, μεταβείτε στην καρτέλα του ιστοτόπου σας και πατήστε Reload page, Refresh page ή F5 για να δείτε την τελευταία ενημέρωση.
Συχνές ερωτήσεις σχετικά με τη διάταξη
Επόμενη σελίδα: Σχεδιαστής
- Εισαγωγή
- Διαχείριση προϊόντων
- Διαμόρφωση ηλεκτρονικού καταστήματος
- Ρυθμίσεις λογαριασμού και καταστήματος
- Μέθοδοι πληρωμής και πάροχοι υπηρεσιών πληρωμών
- Τιμολόγια και Όροι & Προϋποθέσεις
- Ρύθμιση των εξόδων αποστολής
- Εκπτώσεις και προσαυξήσεις
- Καταχώρηση και μεταφορά ονομάτων τομέα
- Πολύγλωσσο κατάστημα
- Σύνδεση με εξωτερικές πλατφόρμες
- Εξατομικευμένες διευθύνσεις ιστού
- Διαχείριση πολλαπλών webshops (Multishop)
- Αυτόματα μηνύματα ηλεκτρονικού ταχυδρομείου σε πελάτες
- Σχεδιάζοντας μια όμορφη διάταξη
- Διαχείριση παραγγελιών
- Μάρκετινγκ
- Ενότητες
- Δημιουργία αντιγράφων ασφαλείας και εξαγωγή δεδομένων
- Ηλεκτρονικό ταχυδρομείο και διαδικτυακό ταχυδρομείο
- Λογαριασμοί διαχειριστή
- Φωτογραφίες υψηλής ποιότητας
- Έλεγχος ταυτότητας δύο παραγόντων
- Ετικέτες
- Meta tags - Επαλήθευση ιστότοπου
- Ζωντανή συνομιλία
- Παρουσίαση διαφανειών
- Ανάλυση επισκεπτών - Google Analytics
- Φίλτρα
- Σημείο πώλησης (POS)
- Πεδία φόρμας
- Ψηφιακά ή εικονικά προϊόντα
- Σύστημα κρατήσεων Symcalia
- Βιβλίο επισκεπτών
- Επικοινωνία με το helpdesk